Google Tag Manager
Hier erfährst du alles zum Thema Google Tag Manager Ratgeber 2022 und erhältst eine Anleitung wie du diesen auf deiner Website implementieren kannst.
Zuletzt aktualisiert: 08.12.2022 | Lesedauer: 17 Minuten

Google Tag Manager einfach erklärt
Der Google Tag Manager (abgekürzt GTM) ist ein nützliches Tool, wenn du dein Tracking schnell, einfach und ohne Programmierkenntnisse umsetzen möchtest. Durch eine Vielzahl von Vorlagen kannst du innerhalb kürzester Zeit Daten zu dem Nutzerverhalten auf deiner Website an Google Analytics 4, Hotjar, Google Optimize oder andere Tracking Tools schicken. In diesem Beitrag erfährst du, was der Google Tag Manager ist, wie er funktioniert, wie du ihn anwendest und weitere spannende Details.
Was ist der Google Tag Manager?
Der Google Tag Manager (GTM) ist ein Tag Management System (TMS) von Google, das dir ermöglicht, Tracking-Tags auf deiner Website oder App zu verwalten. Dank der benutzerfreundlichen Oberfläche des Google Tag Manager können mit wenig Zeitaufwand und ohne Programmierkenntnisse Tags auf deiner Website implementiert und Nutzerdaten erhoben werden.
Was ist ein Tag Management System?
Ein Tag Management System ist ein Tool, mit dem du relativ einfach Tracking-Tags auf deiner Website oder App erstellen, bearbeiten und löschen kannst. Das Tag Management System wird durch einen sogenannten Container Tag im Quellcode deiner Website integriert und lädt dann je nach Konfiguration verschiedene Tracking-Tags, die du in der grafischen Benutzeroberfläche des Systems definiert hast.
Um dir die Vorzüge des Google Tag Managers zu veranschaulichen, werden wir im Folgenden kurz die Vorgehensweise für das Tracken mit dem GTM und ohne GTM zeigen.
Tracking ohne den Google Tag Manager
Um Tracking Tags auf unserer WordPress Seite onlinepeak.de ohne den Google Tag Manager zu implementieren, müssen wir den Code manuell im <head>-Tag platzieren. In unserem Beispiel müssten wir also z.B. via FTP-Programm manuell auf die header.php zugreifen und den Code ergänzen.
Wie du siehst, stellt die manuelle Implementierung bereits einige Hürden dar, denn du musst wissen, wie du via FTP-Programm auf die header.php zugreifst und diese dann richtig bearbeitest. Angenommen, du möchtest einen Monat später ein weiteres Tag auf deiner Website einbinden, dann müsstest du das gleiche Prozedere nochmals durchführen.
Mit Hilfe des Google Tag Managers kannst du deutlich einfacher und ohne technischen Wissen Tags wie z.B. das Google-Tag auf deiner Website einbinden.
Tracking mit den Google Tag Manager
Durch die intuitive Benutzeroberfläche des Google Tag Managers kannst du relativ schnell verschiedenste Tags neu anlegen, bearbeiten oder wieder entfernen. Standardmäßig stellt der Google Tag Manager bereits mehrere unterstützte Tag-Templates bereit, die eine effiziente Arbeit ermöglichen.
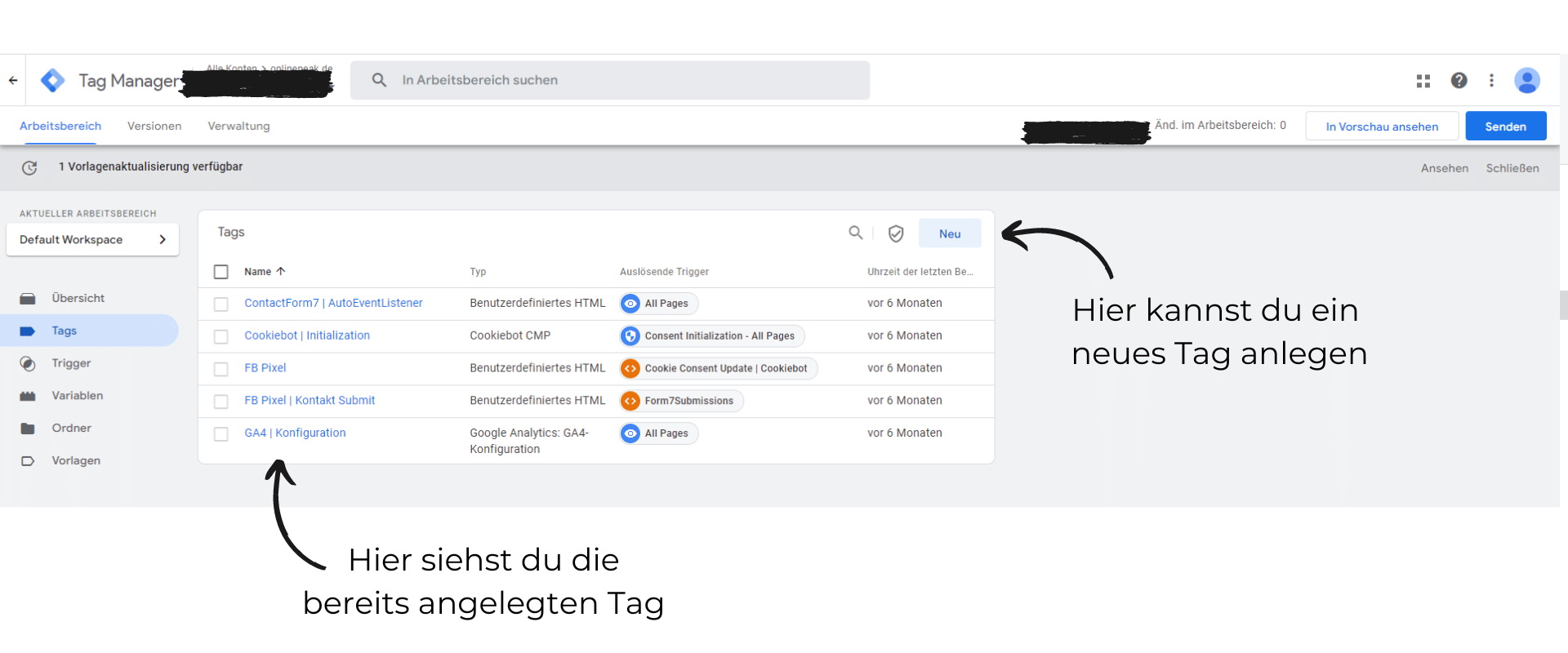
Um neue Tags auf deiner Seite zu implementieren, musst du lediglich die Benutzeroberfläche des Google Tag Managers (Abbildung 1) aufrufen und kannst mit meistens wenigen Klicks dein Tag implementieren. Der umständliche Zugriff auf die header.php Datei entfällt.
Was kann ich mit dem Google Tag Manager tracken?
Im Google Tag Manager findest du eine Vielzahl an Tag-Templates von Tracking-Tool Anbietern, die standardmäßig unterstützt werden. Dazu zählen beispielsweise das “Google Analytics: GA4-Konfiguration”-Tag für Google Analytics, aber auch andere Tags von Drittanbietern wie z.B. Hotjar. Hier findest du eine Übersicht aller unterstützten Tags von Google Tag Manager.
Neben den von Google Tag Manager unterstützten Tags findest du auch in der Community Template Gallery weitere Templates, um Daten zu erheben. Wirst du hier nicht fündig, hast du auch die Option eine eigene Tag-Vorlage zu erstellen.
Wie funktioniert der Google Tag Manager?
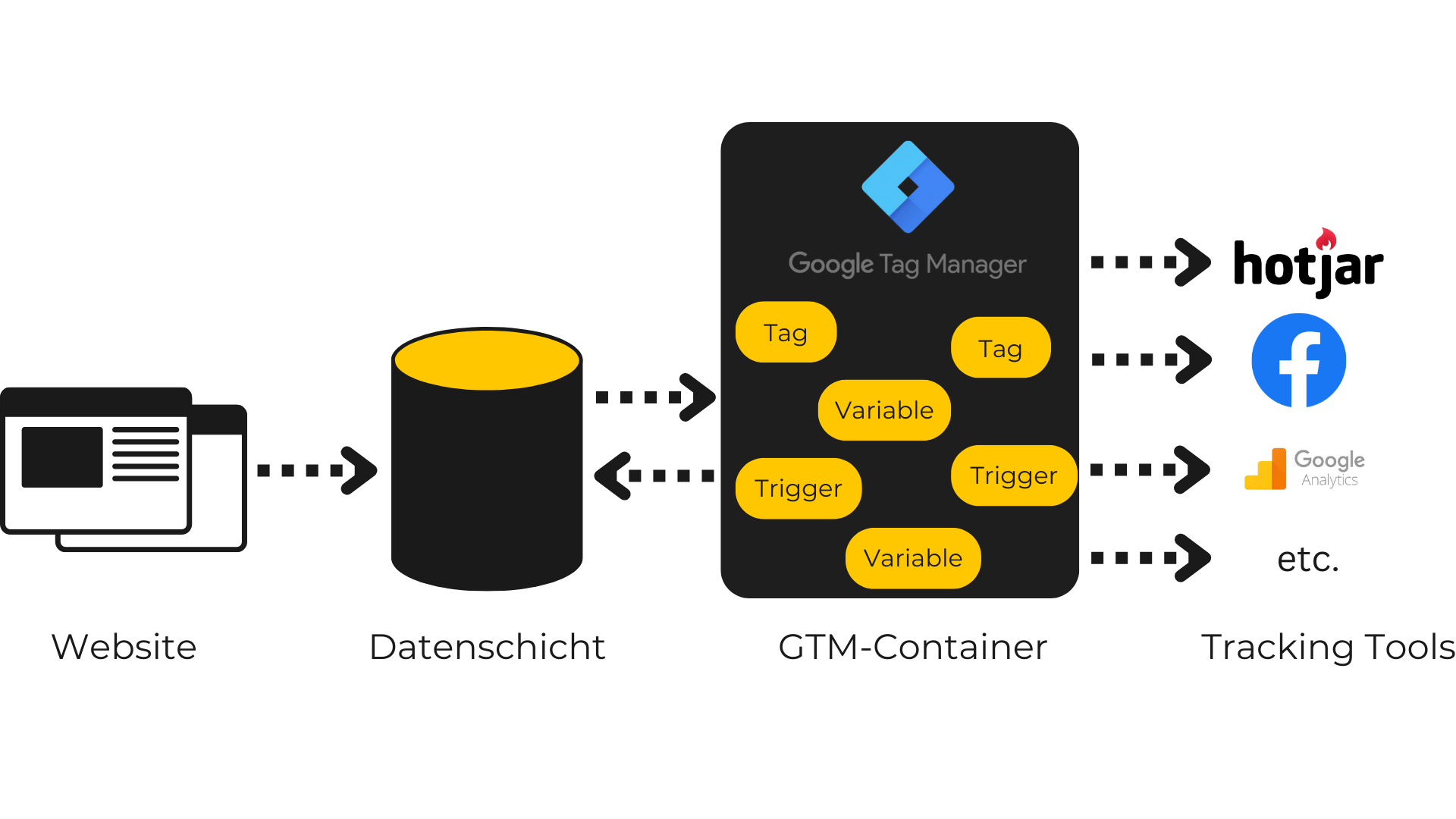
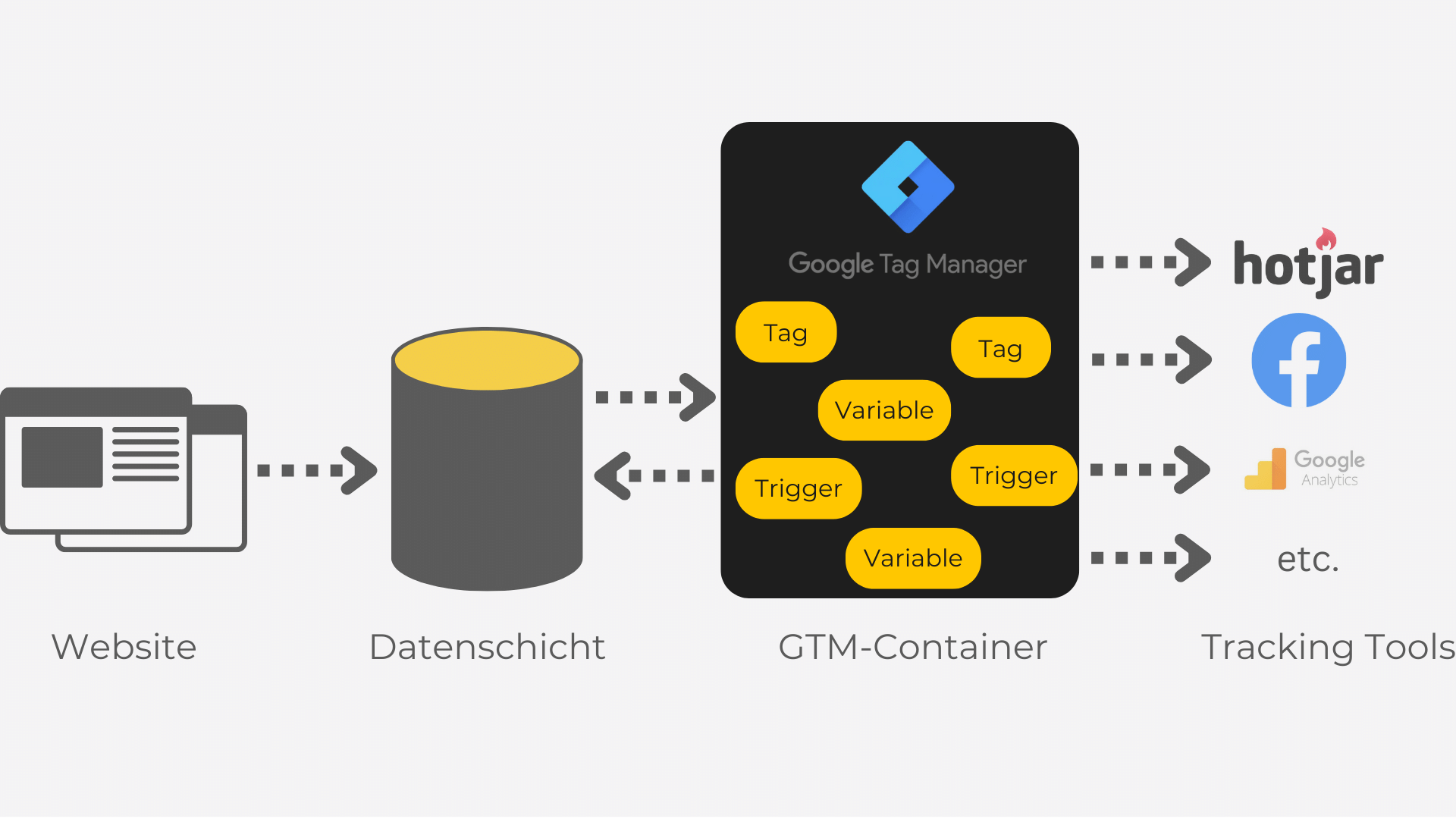
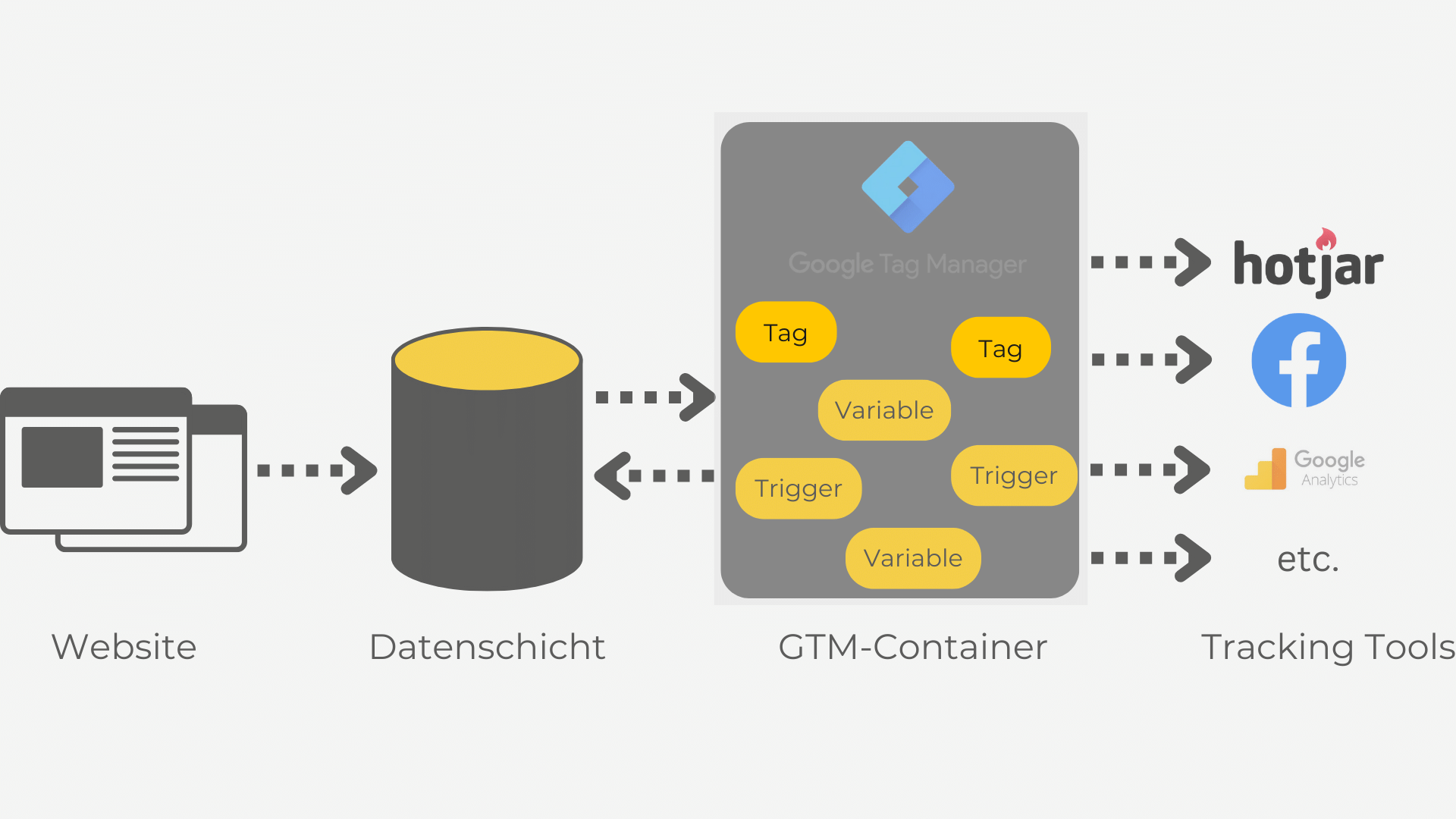
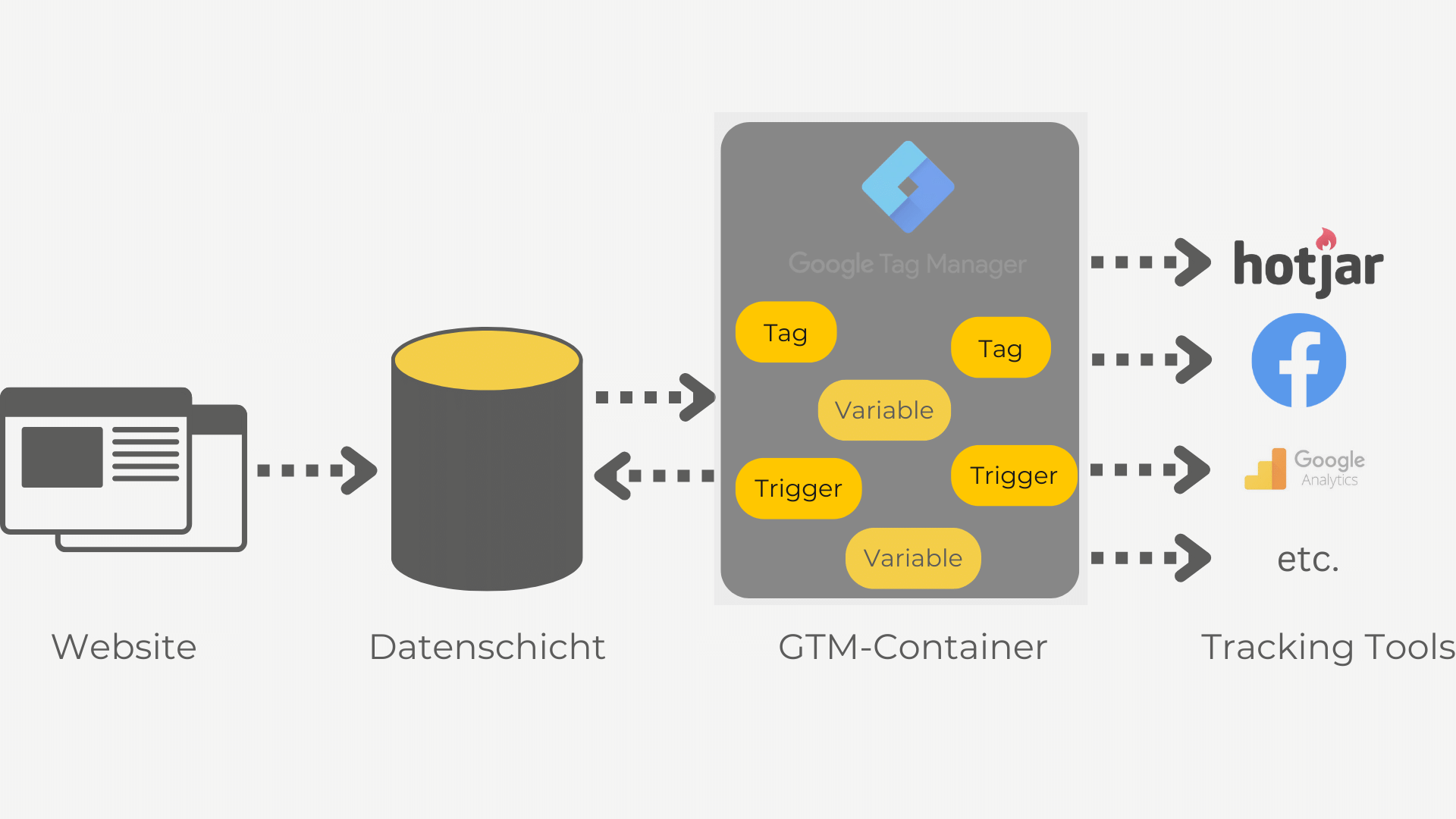
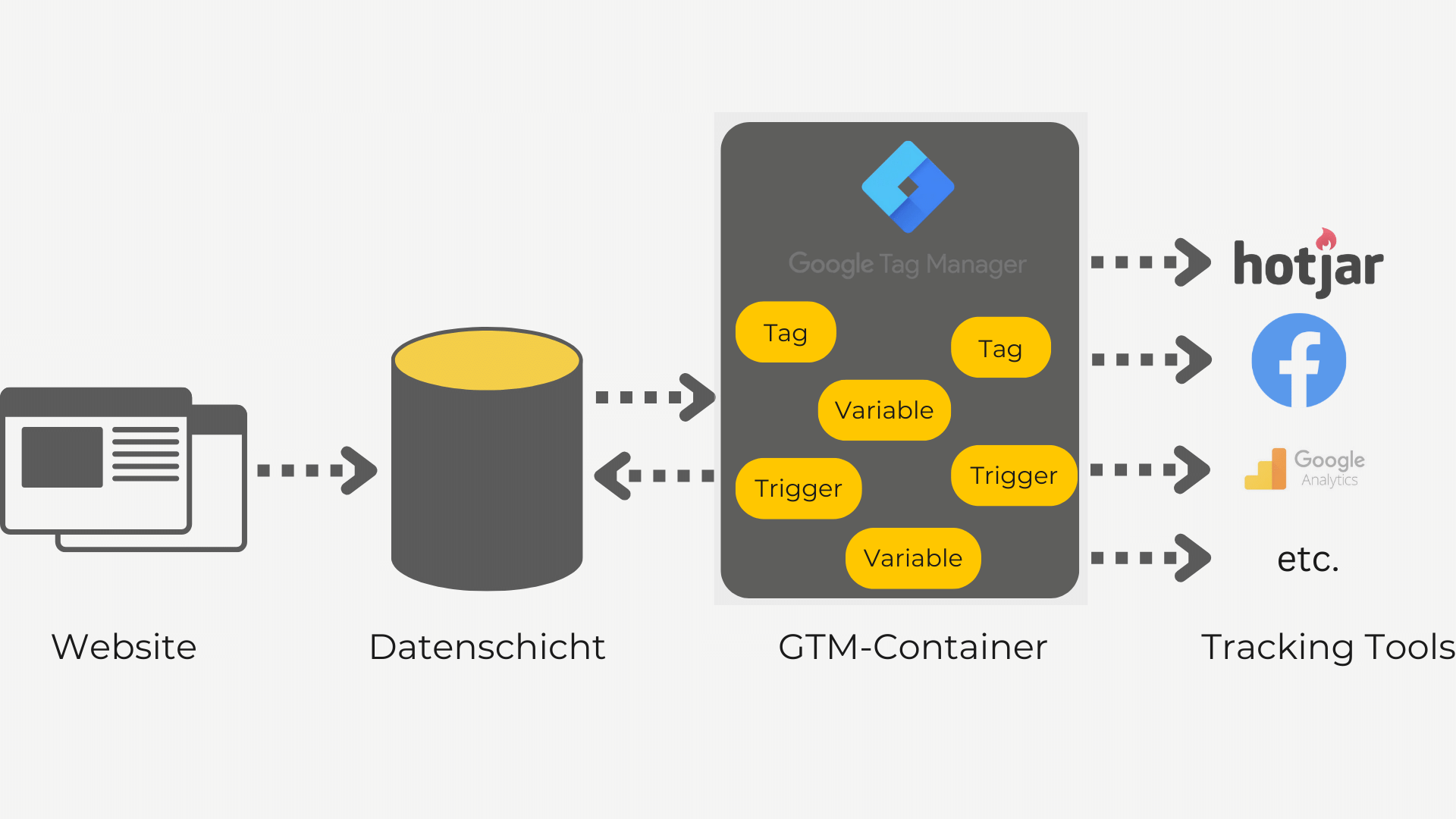
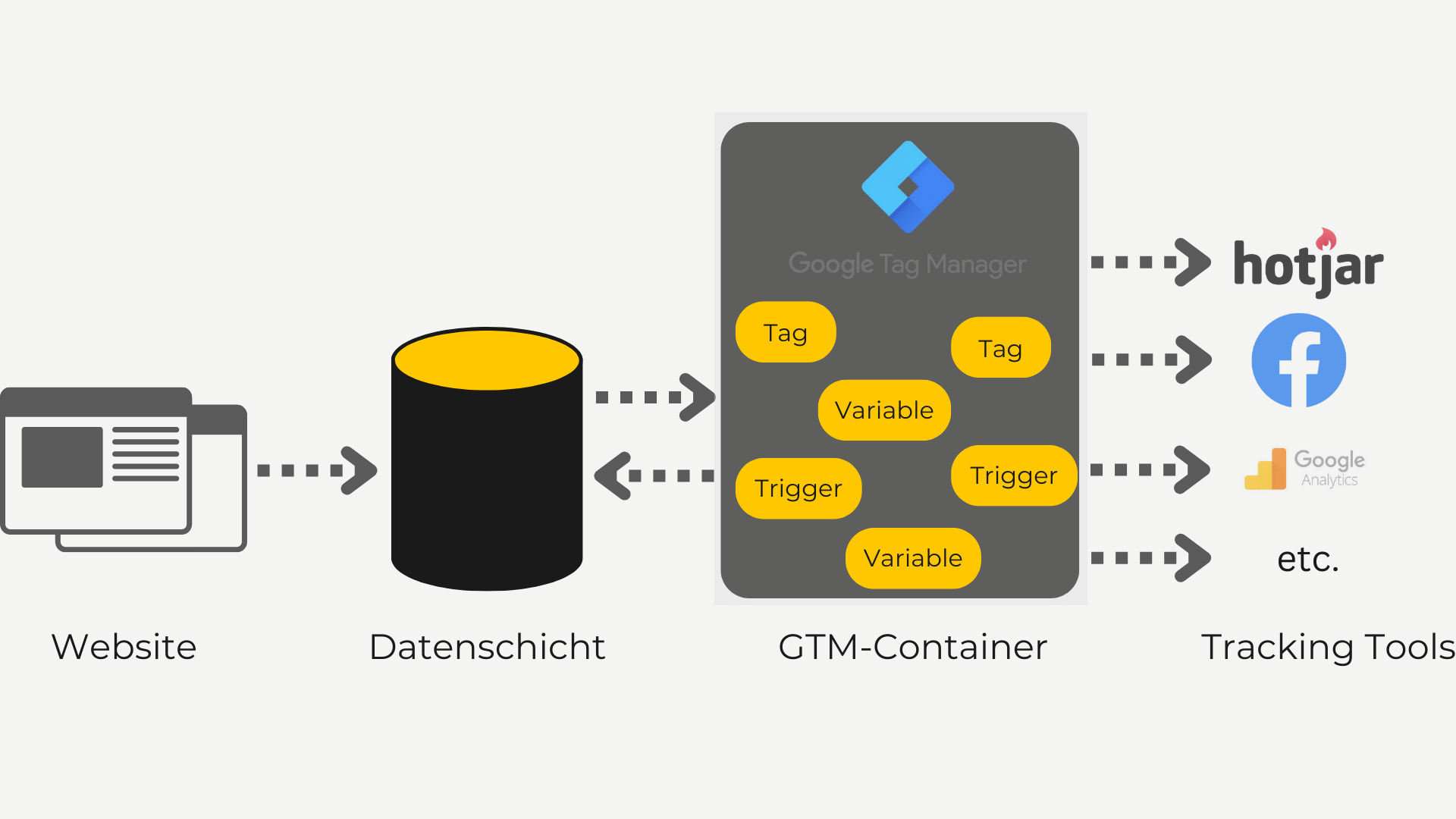
Der Google Tag Manager besteht aus unterschiedlichen Komponenten (Abbildung 2). Fundament des Google Tag Managers ist der Container, dieser enthält alle definierten Tags, Trigger und Variablen.
In der DataLayer werden Informationen zwischengespeichert, die anschließend in der Tag- oder Trigger-Konfiguration verwendet werden können. Im Folgenden konfigurieren wir gemeinsam ein Tag, um Seitenaufrufe für Google Analytics 4 zu tracken und erläutern dabei die Funktionalität der einzelnen Komponenten.
Container
Die Funktionalität des Containers kannst du bereits aus dem Namen ableiten: Er fungiert als “Container” für alle Tags, Trigger und Variablen, die du in der Benutzeroberfläche des Google Tag Managers konfiguriert hast. Durch das Container Tag kannst du den Container auf deiner Website einbinden, um die gewünschten Tags auszuspielen. Hier siehst du den Aufbau eines Container Tags vom Google Tag Manager.
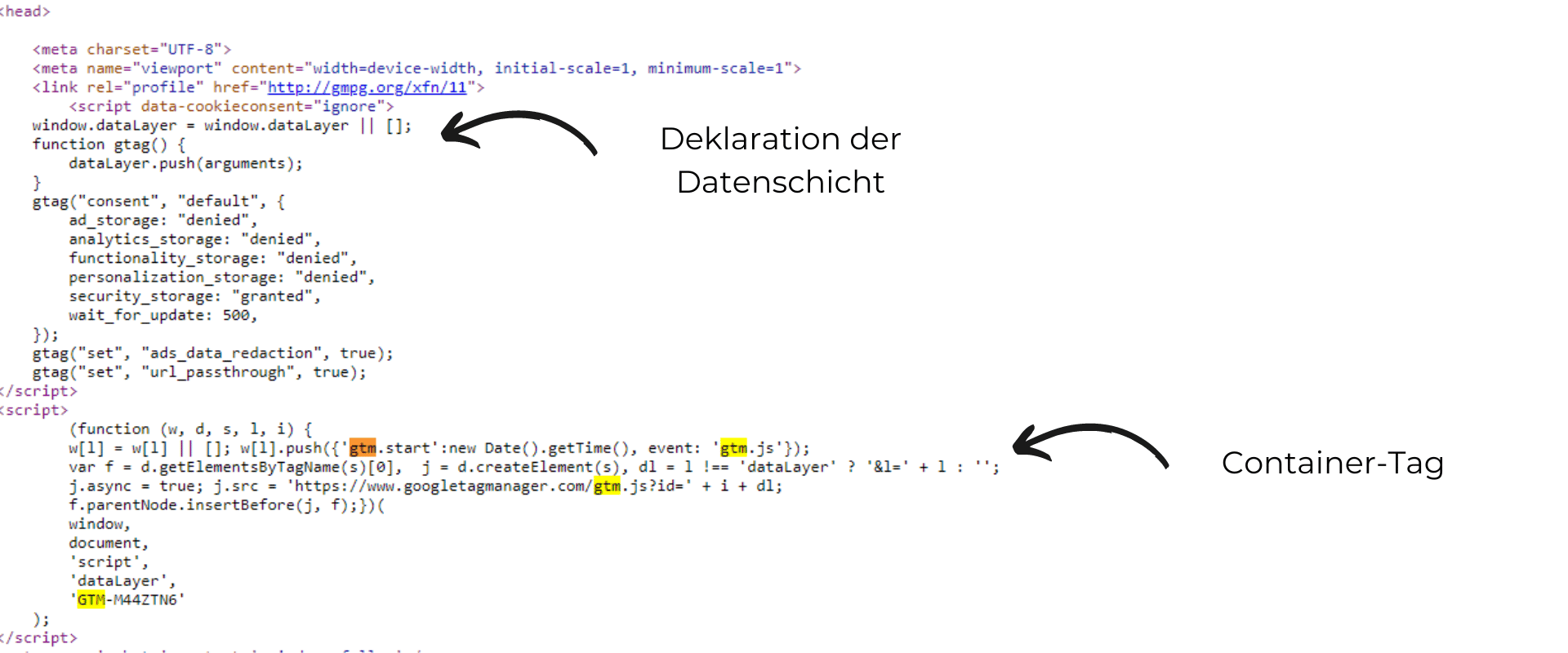
Dieser Code wird zwischen dem <head>-Tag auf jeder Seite deiner Website platziert. Kurzgefasst macht dieser Code-Schnipsel nichts anderes als die Javascript Bibliothek gtm.js (rot markiert) auf der Seite zu laden und auf deinen Container mittels Container-ID (grün markiert) zu referenzieren. Durch die Container-ID kann dein Container eindeutig identifiziert werden und die gewünschten Tags geladen werden.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>”
<!-- End Google Tag Manager -->
Tags
Als Tag wird der Code bezeichnet, der die auf deiner Website gesammelten Daten an das jeweilige Tracking Tool weitergeleitet wird.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-PGQ7WFY7YW"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
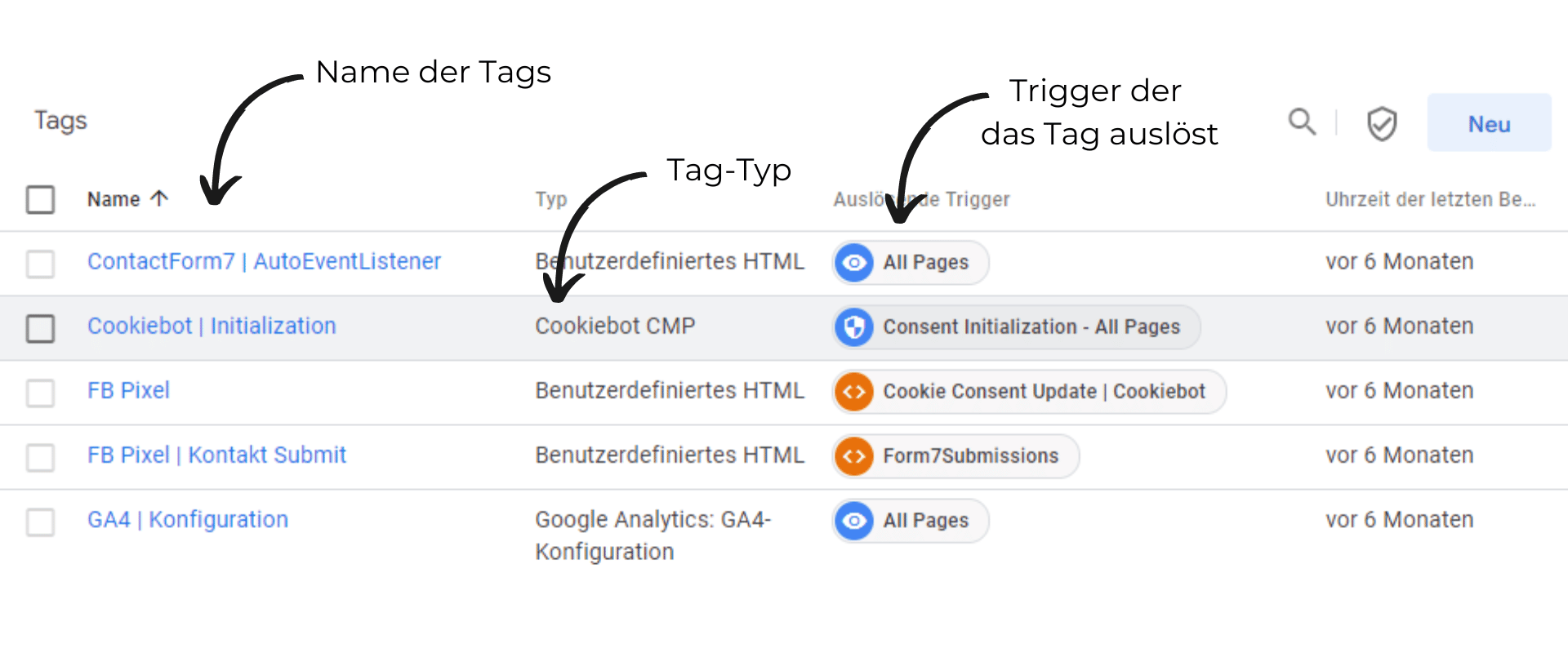
Im Google Tag Manager musst du allerdings nicht mit umständlichen Code-Schnipsel arbeiten, sondern hast eine benutzerfreundliche Eingabemaske für die verschiedenen Tags. In der Tag Übersicht bekommst du einen Blick auf deine bereits angelegten Tags und kannst diese einfach verwalten. (Abbildung 5).
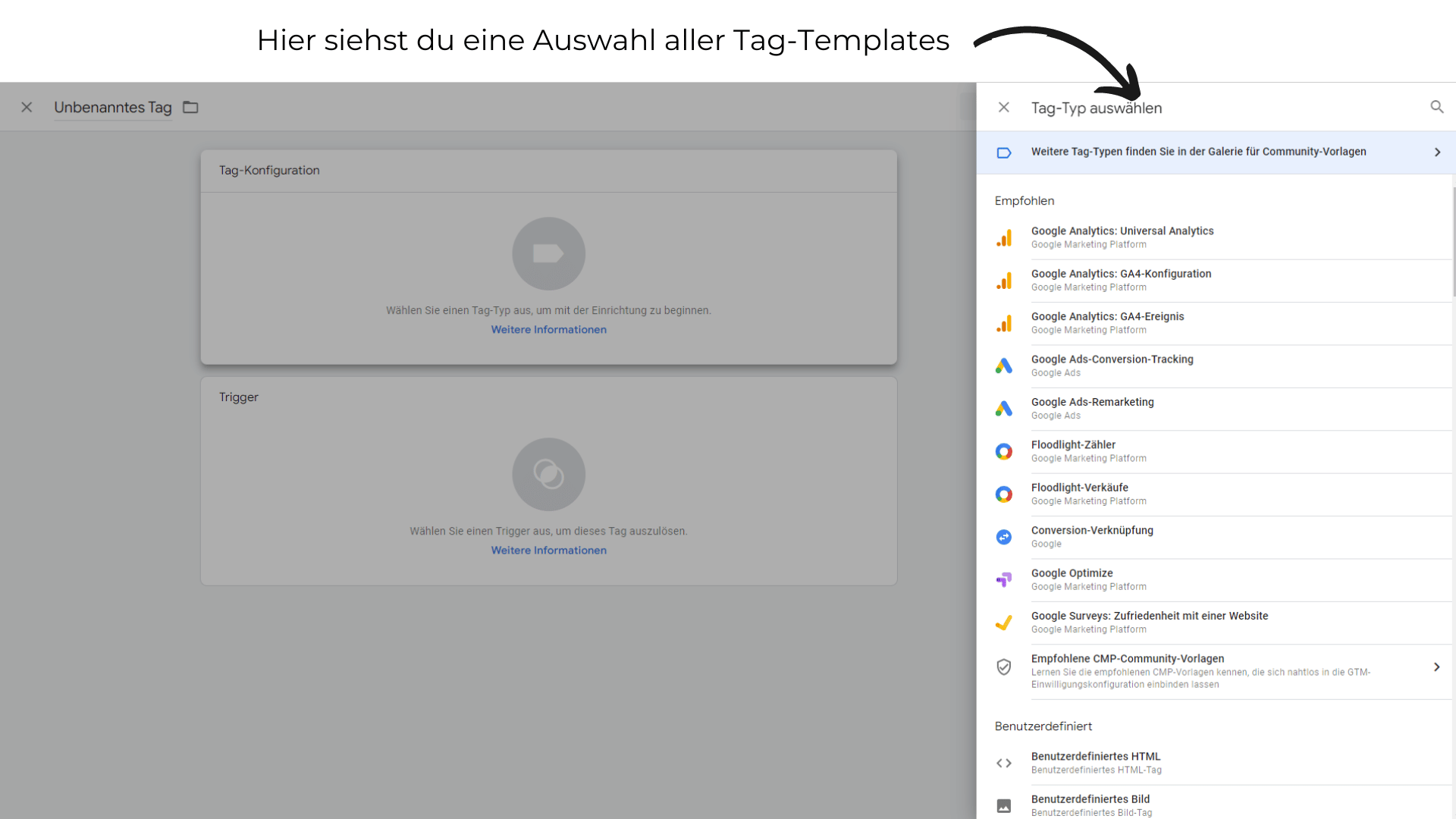
Um einen neuen Tag anzulegen, musst du lediglich unter dem Reiter “Tab” den Button “Neu” anklicken. Anschließend öffnet sich eine Auswahl der verschiedenen Tag-Templates.(Abbildung 6)
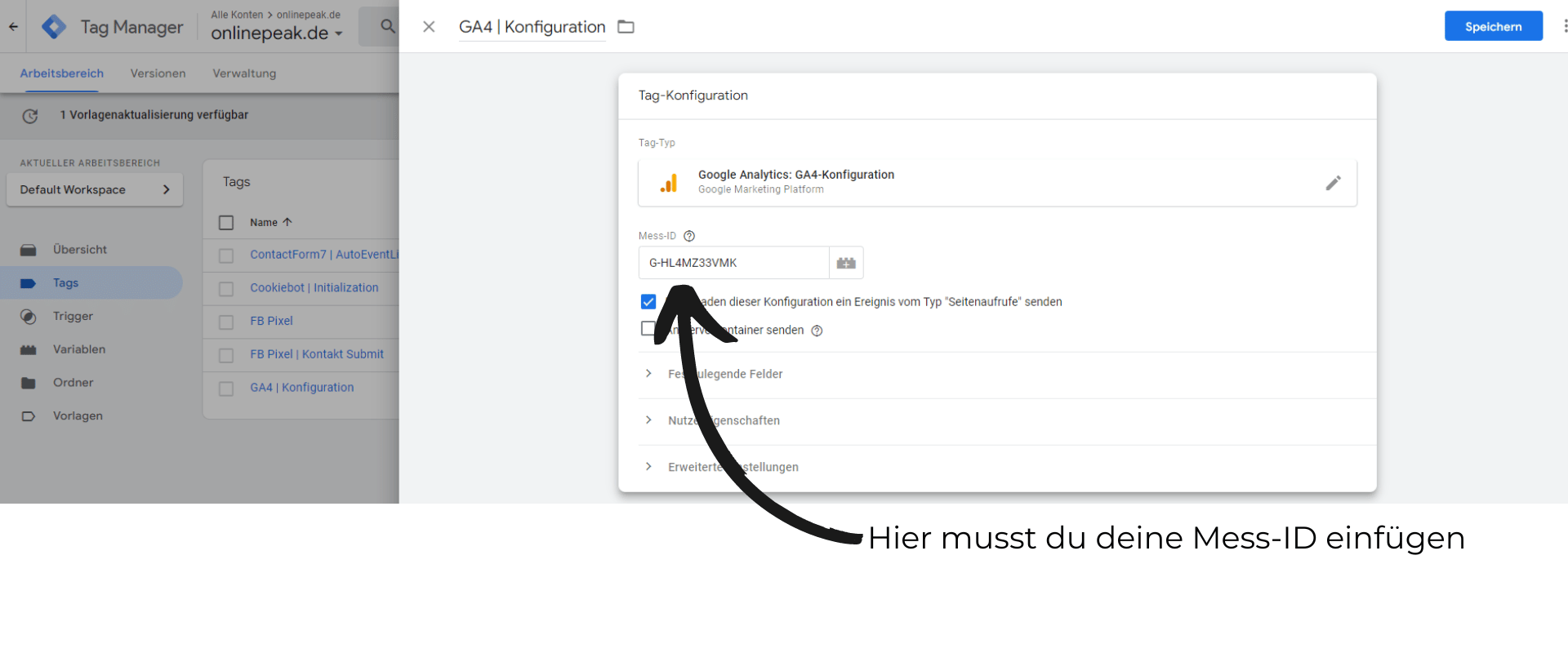
Für das Senden von Seitenaufrufen an Google Analytics 4 verwenden wir das Tag-Template “Google Analytics: GA4-Konfiguration”. Wenn wir das Template aufgerufen haben, öffnet sich die Eingabemaske und wir können das Tag benennen. Achtet darauf, eine eindeutige Bezeichnung zu verwenden und befolgt am besten eine geeignete Naming Convention. Anschließend müssen wir nur noch die Mess-ID unseres GA4-Datenstreams einfügen, damit die Daten in unserem Google Analytics 4 Account ankommen. (Abbildung 7)
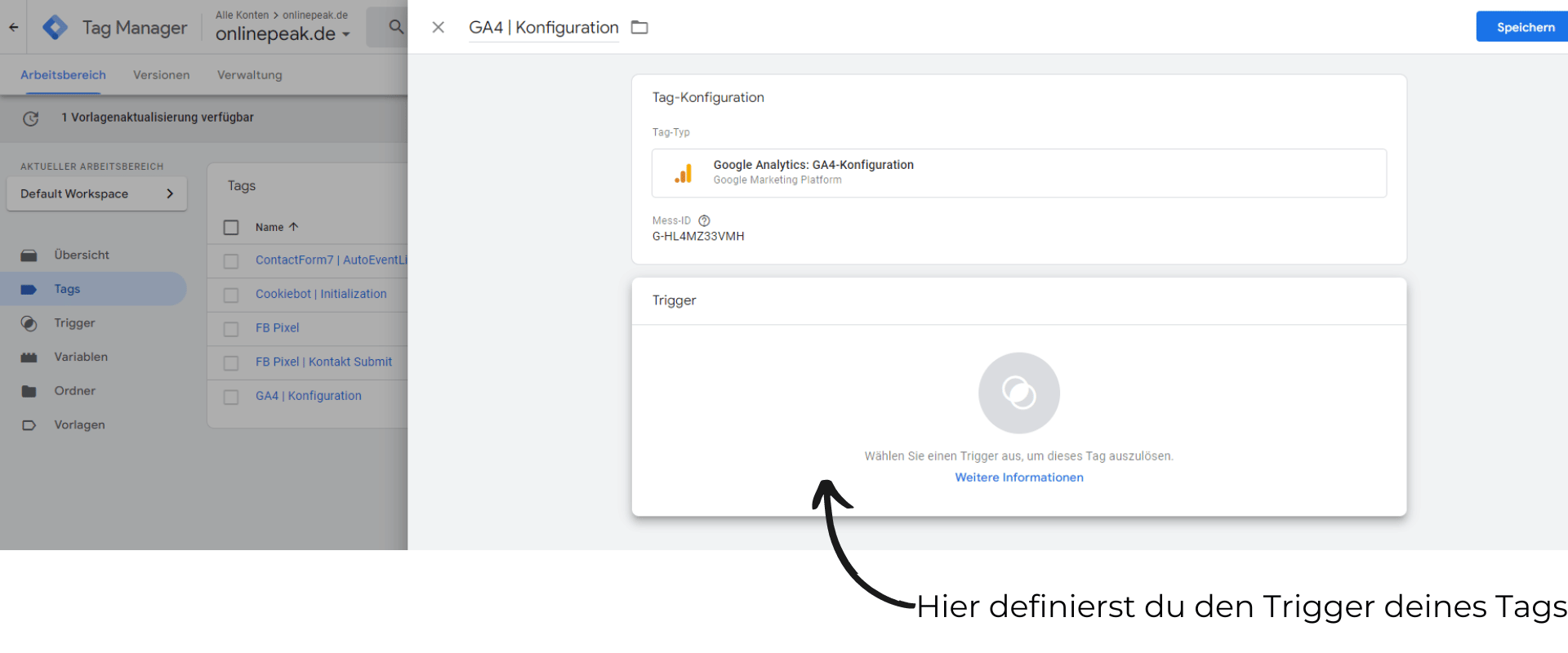
Die Mess-ID findest du in Google Analytics 4 unter Verwaltung > Property > Datenstreams. Das Tag alleine reicht allerdings nicht aus, um Daten wie z.B. Seitenaufrufe auf deiner Seite zu erfassen. Es muss noch ein Zeitpunkt definiert werden, wann das jeweilige Tag ausgespielt werden soll, dafür verwenden wir Trigger (Abbildung 8).
Trigger
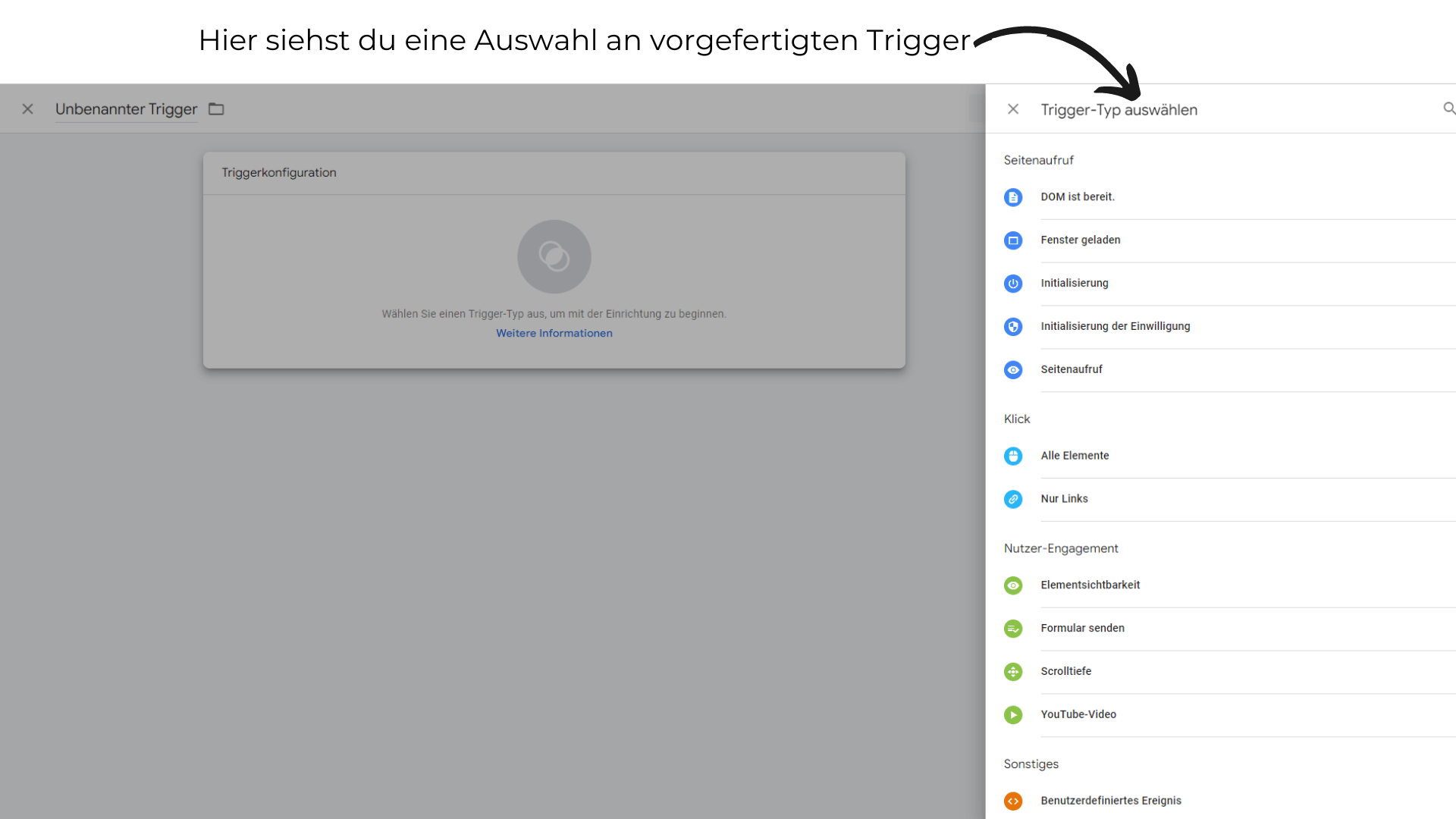
Mit Triggern kannst du Zeitpunkte definieren, an denen Tags ausgespielt werden sollen. Wie auch bei den Tags hast du bereits standardmäßig eine Auswahl an verschiedenen Triggern (Abbildung 10).
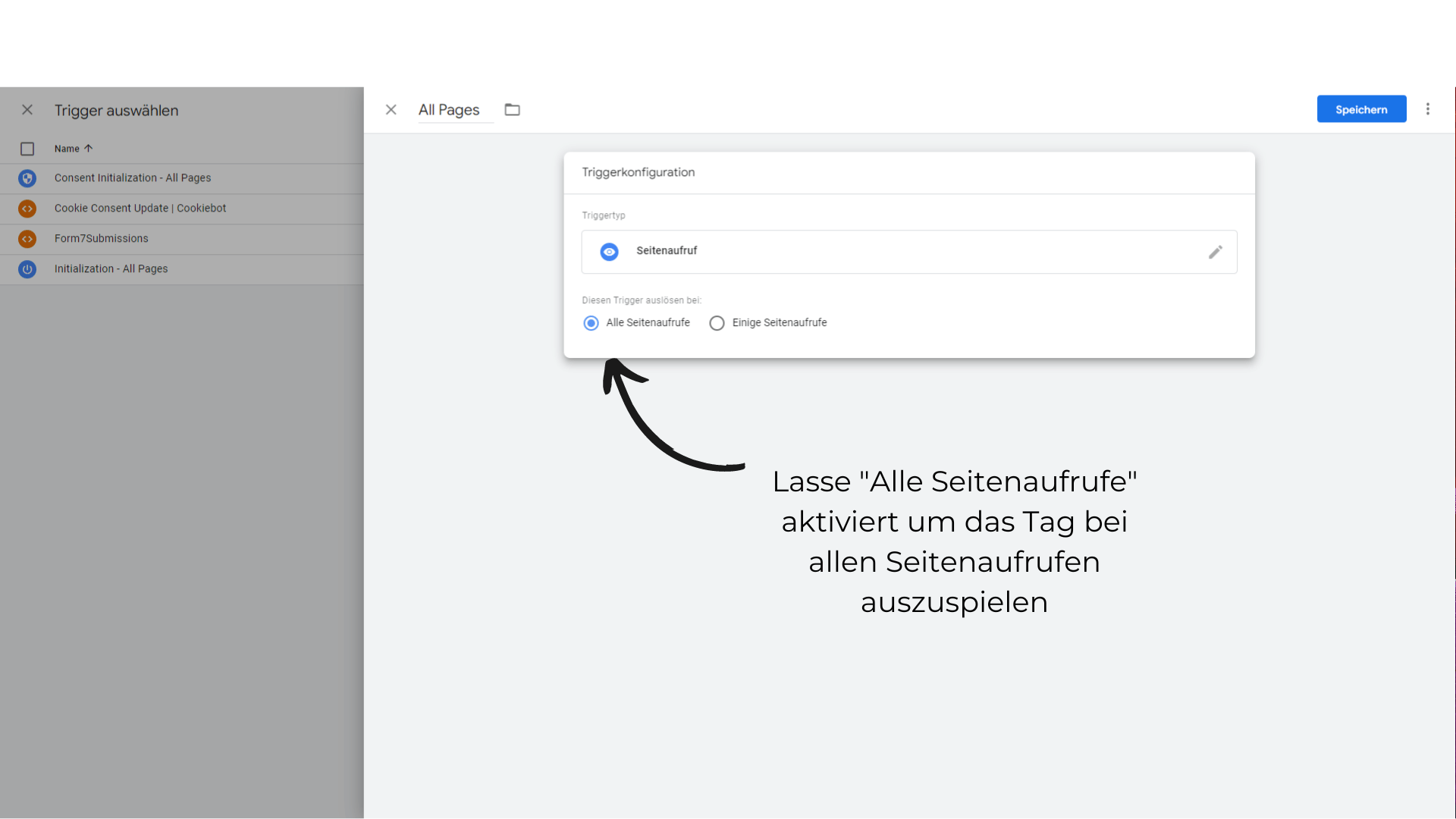
Ein häufig genutzter Trigger ist zum Beispiel “Seitenaufruf”. Wenn du einen Tag diesen Trigger hinzugefügt hast, wird der Tag immer dann ausgespielt, wenn ein Seitenaufruf stattfindet. Ein anderer Trigger ist beispielsweise “Alle Links”, dieser löst immer einen Tag aus, wenn ein Link angeklickt wurde. Du hast auch die Option, benutzerdefinierte Trigger zu erstellen, wenn du keinen geeigneten vordefinierten Trigger findest. Um das “Google Analytics: GA4-Konfiguration” Tag auszuspielen, verwenden wir den Trigger “Seitenaufruf”. Diesen können wir genauso wie Tags eindeutig benennen. Das Kästchen “Alle Seitenaufrufe” lassen wir aktiviert, um den Tag auf jeder Seite auszuspielen und Seitenaufrufe zu tracken. (Abbildung 11)
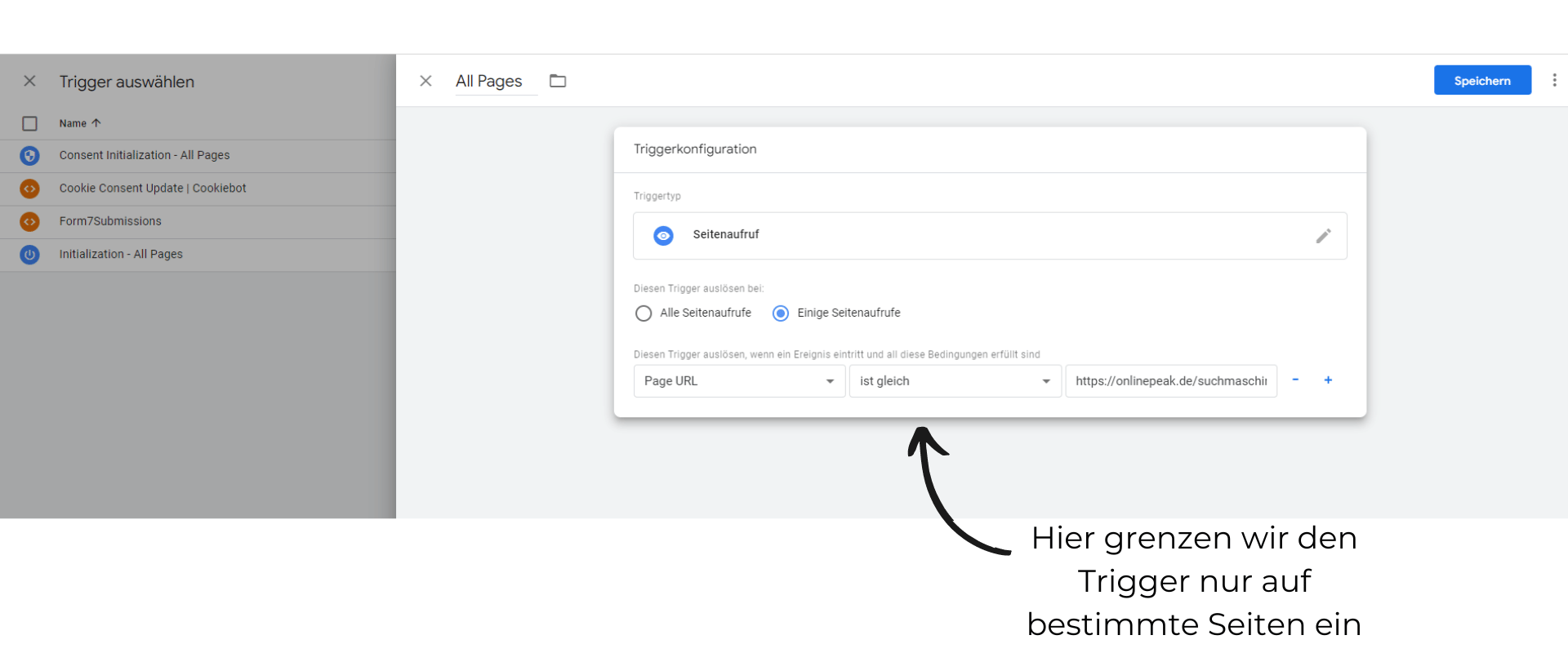
Wenn wir nun den Trigger unserem vorher konfigurierten Tag zuweisen, wird das Tag bei jedem Seitenaufruf ausgespielt und sendet die Daten an Google Analytics. Optional haben wir auch die Möglichkeit, den Trigger zu beschränken und beispielsweise nur bei bestimmten Seiten den Tag auszulösen.
In dem Screenshot siehst du die Bedingung “Page URL ist gleich https://onlinepeak.de/suchmaschinenoptimierung/ “ damit Bestimmen wir, dass das Tag nur beim Aufruf der Seite https://onlinepeak.de/suchmaschinenoptimierung/ ausgespielt werden soll. “Page URL” ist dabei eine Variable, die die aktuelle URL der aufgerufenen Seite beinhaltet. (Abbildung 12)
Variablen
Ohne Variablen würde der Google Tag Manager nicht funktionieren, denn Variablen enthalten die eigentlichen Informationen der Website, die an Tracking Tools wie z.B. Google Analytics 4 gesendet oder für die Erstellung von Triggern verwendet werden. In der integrierten Variable “Form ID” wird zum Beispiel die ID des Formulars gespeichert, das von einem Nutzer auf deiner Website abgeschickt wurde.
So kannst du beispielsweise in Google Analytics verschiedene Formulare identifizieren und sehen, wie oft welches Formular ausgefüllt bzw. abgeschickt wurde. In unserem Beispiel wird auch die Variable “Page URL” verwendet. Diese beinhaltet immer die aktuelle URL der aufgerufenen Seite. So können wir in Google Analytics nachvollziehen, welche URL wie oft aufgerufen wurde.
Neben den integrierten Variablen hast du auch die Möglichkeit, eigene Variablen zu erstellen. Aber woher kommen die Daten bzw. Werte auf die Variablen sich beziehen? Hier kommt die Datenschicht bzw. Data Layer ins Spiel, bildlich gesprochen kannst du dir die DataLayer als einen Behälter vorstellen, der alle Informationen auf deiner Website erfasst und eine Komponente zwischen deiner Website und dem Google Tag Manager Container ist.
Datenschicht (Data Layer)
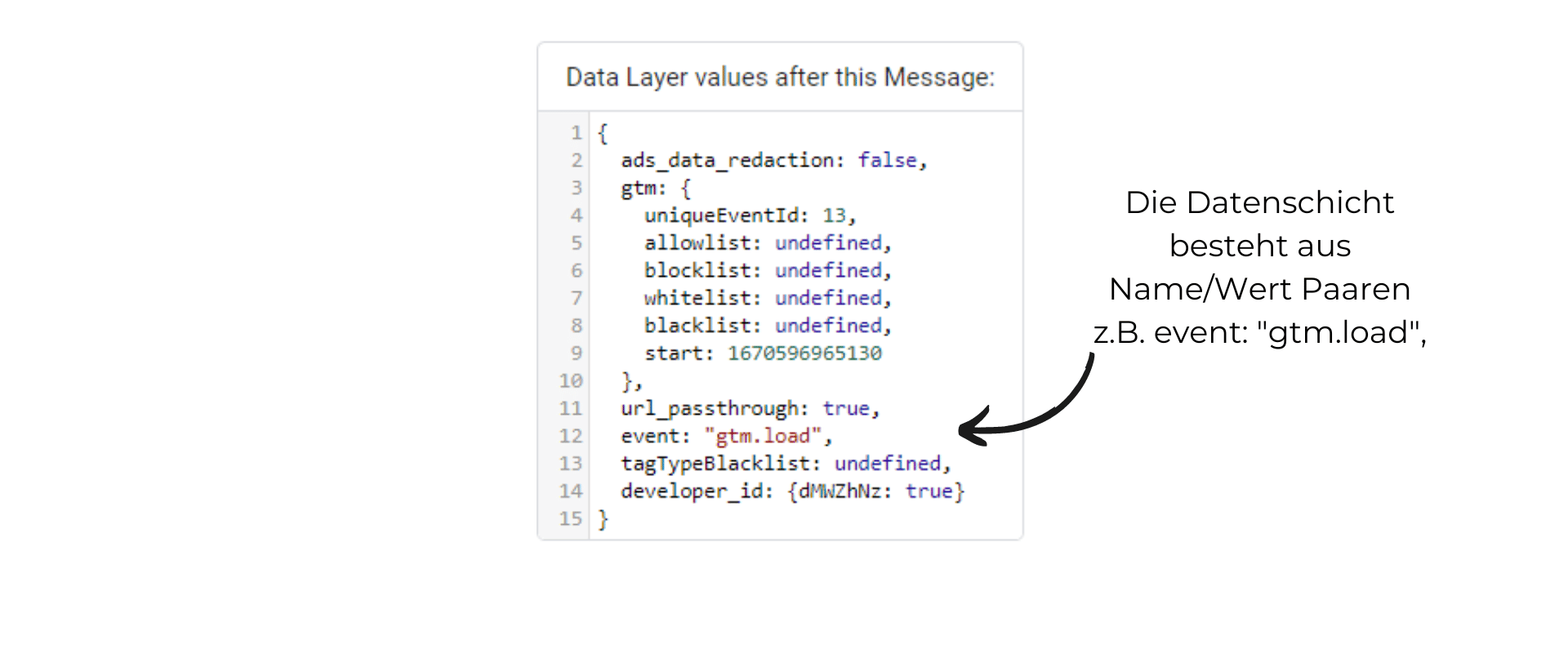
Die Datenschicht ist nichts anderes als ein Javascript-Objekt, auf das du oder ein Entwickler zugreifen kannst, um Informationen an den Google Tag Manager zu senden. Die Informationen werden in Form von Name / Wert Paaren erfasst. In der Abbildung 15 siehst du eine beispielhafte Datenschicht und deren Werte.
Sind die Informationen in der Datenschicht vorhanden, kannst du diese in Variablen und auch für die Konfiguration von Tags oder Triggern verwenden. Das Hinzufügen von Informationen in die Datenschicht wird meistens von erfahrenen Entwicklern vorgenommen oder mit Plugins gelöst. Um zu überprüfen, ob die angelegten Tags, Trigger oder Variablen ordnungsgemäß funktionieren, stellt uns der Google Tag Manager ein sehr nützliches Tool bereit, den Vorschau- und Debug-Modus.
Vorschau- und Debug-Modus
Den Vorschau- und Debug-Modus kannst du dir als eine Art Testumgebung vorstellen, um konfigurierte Tags, Trigger und Variablen zu testen, bevor du sie veröffentlichst. Dadurch kannst du sicherstellen, dass die Daten ordnungsgemäß erhoben und die Tags ausgespielt werden. So vermeidest du mögliche Datenverluste. Nachdem du den Modus aktiviert hast, öffnet sich ein weiteres Fenster in deinem Browser, das deine Website zeigt. Hier kannst du dann auf deiner Website die gewünschten Aktionen durchführen, die du mit deiner Konfiguration erfassen möchtest. In einem zweiten Fenster siehst du dann eine Benutzeroberfläche, die dir anzeigt, welche Tags zu welchen Triggern ausgespielt wurden.
Welche Vorteile hat der Google Tag Manager?
Durch die leicht zu bedienende Benutzeroberfläche erspart der Google Tag Manager viel Zeit beim Anlegen von Tags und ermöglicht eine effiziente Arbeitsweise. Nach dem einmaligen Einfügen des Container-Tags müssen keine Anpassungen im Code der Website vorgenommen werden, was die Fehleranfälligkeit beim Anlegen von Tags verringert. Zusätzliche Module wie z.B. der Vorschau- und Debug-Modus bieten weitere Funktionalitäten, die das Tracking mit Tags enorm erleichtern. Zusammengefasst ergeben sich folgende Vorteile bei der Nutzung des Google Tag Manager:
- Zeitersparnis
- Geringe Fehleranfälligkeit
- Benutzerfreundlichkeit
Wie installiere ich den Google Tag Manager?
Das Installieren des Google Tag Managers ist in den meisten Fällen nicht besonders aufwändig. Damit der Google Tag Manager auf deiner Website funktioniert, muss lediglich auf jeder Seite deiner Website innerhalb des <head> – Tag das Container-Tag eingefügt werden. Prinzipiell kannst du das Container-Tag entweder manuell einfügen, was Programmierkenntnisse voraussetzt, oder du nutzt ein Plugin, mit dem du bequem das Container-Tag implementieren kannst. Wir stellen dir beide Vorgehensweisen vor:
Google Tag Manager mit einem Plugin installieren
Der einfachste Weg, den Google Tag Manager auf deiner Website zu installieren, ist durch ein Plugin. Je nachdem, welches System du für deine Website oder deinen Shop nutzt, hast du eine breite Auswahl an verschiedensten Plugins, manche davon sind sogar kostenfrei. Für WordPress, gibt es unter anderem das Plugin GTM4WP. Bei Shopsystemen wie beispielsweise Shopware 6 findest du geeignete Plugins wie beispielsweise Google Tag Manager & Google Analytics für Shopware 6. Nachdem du die Plugins installiert hast, musst du meistens nur noch deine Container-ID kopieren, diese findest du rechts in der oberen Leiste des Google Tag Managers (Abbildung 16).
Anschließend fügst du die ID in das vorgesehene Feld der Eingabemaske des Plugins ein.
Google Tag Manager mit einem Plugin installieren
Etwas aufwendiger als die Installation via Plugin gestaltet sich die manuelle Installation. Hier musst du einige Faktoren beachten, um das Container-Tag bzw. den Google Tag Manager auf deiner Website richtig einzubinden. Dazu musst du das <script>-Tag möglichst nah unter dem öffnenden <head-Tag> platzieren, so garantierst du, dass alle angelegten Tags, Trigger und Variablen schnellstmöglich verfügbar sind. Falls es eine Datenschicht-Deklaration gibt, solltest du außerdem darauf achten, das <script>-Tag nach der Deklaration zu platzieren, damit dein Tracking richtig funktioniert. (Abbildung 17)
Damit der Google Tag Manager auch ordnungsgemäß funktioniert, falls ein Nutzer Javascript in seinem Browser deaktiviert hat, fügen wir nach dem öffnenden <body>-Tag noch ein <noscript>-Tag (Abbildung 18) hinzu.
<Abbildung Body Tag>
Im Vergleich ist die Installation via Plugin deutlich einfacher, da die Hersteller in den meisten Fällen bereits darauf achten, dass der Container-Tag richtig im Quellcode platziert wird und du nicht selbst auf den Quellcode der Website zugegriffen werden muss.
Ist der Google Tag Manager DSGVO-konform?
Der Google Tag Manager ist unserer Auffassung nach nicht DSGVO-konform. Regulär setzt der Google Tag Manager selbst keine Cookies, um Nutzerdaten zu erfassen, lediglich bei der Verwendung des Vorschau- und Debug-Modus werden Cookies gesetzt, die aber nicht den eigentlichen Nutzer deiner Website betreffen, sondern nur dich als Nutzer des Vorschau- und Debug-Modus. Aus Sicht der DSGVO sollte es bezüglich des Setzens von Cookies keine Bedenken geben. Allerdings gibt es einige Formulierungen von Google, die Bedenken bzgl. des Datenschutzes auslösen könnten.
„Wenn Sie bei der Einrichtung Ihres Kontos angegeben haben, dass Sie sich im Europäischen Wirtschaftsraum (EWR) befinden, haben Sie den Zusatz zur Datenverarbeitung bereits als Teil der Nutzungsbedingungen akzeptiert.“
Der Transfer von Nutzerdaten aus der EU in die USA ist seit der Aufhebung des EU-US Privacy Shield durch den Europäischen Gerichtshof im Jahr 2020 praktisch untersagt. Allerdings stimmen wir beim Erstellen des Google Tag Manager Containers der Datenverarbeitung zu und können auch davon ausgehen, dass diese Daten in den USA verarbeitet werden.
Generell ist die Sachlage sehr schwammig und es gibt viele Punkte in der DSGVO, die noch offene Fragen hinterlassen. Wer dennoch mit dem Google Tag Manager tracken möchte, sollte einige Faktoren beachten, um unangenehme Folgen nach der Implementierung zu vermeiden. Wir empfehlen den Google Tag Manager in die Datenschutzerklärung mit aufzunehmen und den Google Tag Manager erst nach Zustimmung des Nutzers auszulösen bzw. das Container Tag zu laden.
Fazit
Zusammengefasst ist der Google Tag Manager ein sehr nützliches Tool, um Tracking-Code auf deiner Website oder deinem Shop schnell und einfach einzubinden und zu verwalten. Die Auswahl an Templates und die leicht zu bedienende Benutzeroberfläche erleichtern die Arbeit enorm und bringen eine Menge Zeitersparnis. Nützliche Features wie der Vorschau- und Debug-Mode ermöglichen es, deine Tag-Konfigurationen vor der Veröffentlichung zu testen und die Datenerhebung zu überprüfen.
Neben den vielen Vorlagen, die du nutzen kannst, gibt es auch die Möglichkeit benutzerdefinierte Tags, Trigger oder Variablen zu erstellen. Der einzige mögliche Nachteil, den der Einsatz des Google Tag Managers mit sich bringt, sind die Sorgen um die Einhaltung des Datenschutzes, zumindest in der EU. Durch die schwammige Gesetzeslage können wir nicht ganz beurteilen, inwiefern der Einsatz des Google Tag Managers DSGVO-konform ist. Lässt man diesen Fakt außer acht, ist der Google Tag Manager ein super Tool und kann guten Gewissens weiterempfohlen werden.

Geschäftsführer von onlinePEAK
SEO Enthusiast seit 4 Jahren und Gründer von onlinePEAK.